Supporting digital and commercial leaders in complex, technical B2B organisations.
We helped television channel London Live create a rich interactive
mapping experience to showcase hyperlocal news, events and social media.

Supporting digital and commercial leaders in complex, technical B2B organisations.
mapping experience to showcase hyperlocal news, events and social media.
London Live is a local television channel in London, broadcasting local news, current affairs, sports, events and entertainment. It is part of Ofcom's nationwide rollout of local television channels.
One of the key features of London Live's bid for the London channel was to create a hyperlocal experience showcasing the news, culture, and events within each of London's 32 boroughs.
The problem London Live faced was how to meet this requirement. Interactive maps made the most sense, but while standard mapping solutions such as Google Maps could provide a suitable base layer, they did not support the type of experience that London Live wanted to create. That would require pins, shapes, polygons and overlays.
Our Product Engineering team proposed creating a rich mapping experience using MapBox Studio and Leaflet. Mapbox is like Photoshop for maps. Our designers controlled everything from map colors and fonts to the level of detail shown at each zoom level.
MapBox
React
Leaflet
To quickly demonstrate the value of our approach, we used MapBox Studio to recolor and adjust the level of information on the London map. We exported the map as individual 8x8 tiles (rendered at several different zoom levels) and hosted the map online using a standard CDN and web server.

We published all content from multiple sources into a single database. We used Foursquare's open-source datasets get London ward, borough, and boundary information - which are shown as polygon overlays on the maps.
In addition we built a new tool for curating and moderating ‘hyperlocal’ Twitter streams, which we delivered into our new database.
We then surfaced data on the map and developed map controls using Leaflet and React. This allowed users to search and browse the map, as well as toggle what content to show within an area.
The resulting page shows all video content, bars, restaurants and other points of interest, along with moderated and curated social media.

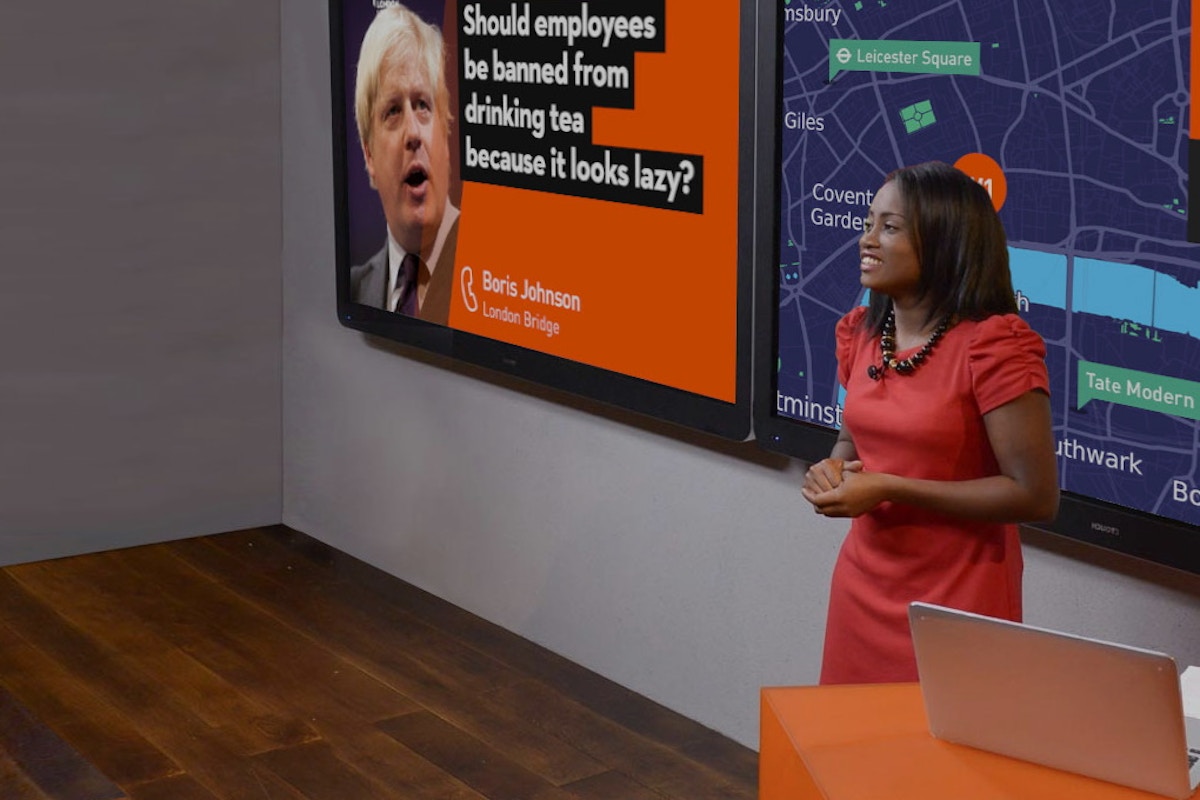
Our approach was so successful that we were asked to bring the map experience into the TV studio itself. The maps are displayed on a large 84" touchscreen that TV presenters use daily for live broadcast.

What the Graph team has brought together in our timeframe has been incredible. It’s a superb product that adds significant visual impact to our news and current affairs programming.
Vikki Cook Head of News and Current Affairs, London Live